
The Significance of APIs in Business Process Automation: Shopygo BPA
- Athul Raj
- Mar 14, 2022

The thing about tech's future is that this could always be a prediction, and the reality can always be far from it. We live in a time where technology never sleeps and is continuously being developed to improve the quality of life. In terms of newsrooms, the future of content management can be understood by following the evolution of CMS and its current role.
As our requirements and expectations grow, it is critical to recognize that the solutions and platforms we select today should always be scalable and updated to suit a bigger audience.
Headless CMS provides an amazing user experience and is a favorite among developers for high-value product development. Front-end developers can use many tools and frameworks they choose with headless CMS. This is only one of the numerous benefits of using a headless CMS. In this article, we explored why headless CMS is favored by developers all over the world, as well as the main reasons to utilize it.

An accessible and responsive website may no longer be sufficient in a digital era with a range of devices and channels. The key to success is an interactive digital user experience throughout multiple channels.
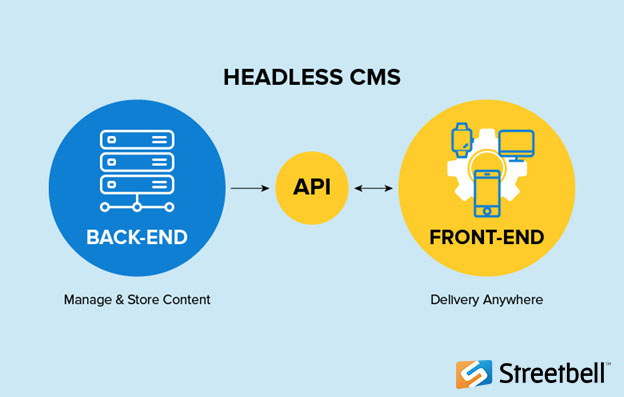
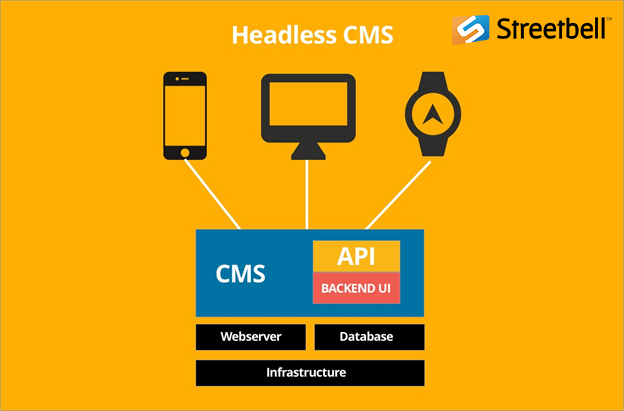
CMSs have developed over time as newsroom expectations have increased. A headless CMS is a strategy in which the "head" or front end is separated from the "body." The presentation layer is referred to as the head, while the back-end, which includes the content management system, is referred to as the body.
Headless is gaining popularity since it allows you to reuse native content and distribute it across several platforms. A headless CMS allows content to be distributed to all/most devices, which is useful when you have a multi-device audience. The content is not limited to a single mode of presentation. In our fast-paced omnichannel environment, a headless CMS is a good choice for a seamless digital experience.
With Alexa becoming a household name, smart TVs, mobile phones, laptop computers, and so on. Consumers of content are more connected than ever before, and they want a premium experience and good content across all digital platforms. You can use and reuse the description and shorts of content write-ups in a digital magazine, an app, or on your website with headless CMS. The traditional CMS has been primarily page-focused, which can be restrictive in this day and age. Websites must become more engaging these days.

A classic CMS is one in which your content is closely related to how your digital experiences appear, typically in a web browser. Consider what it would be like to develop solutions across several channels with the same material in this configuration. You'd have to create a distinct solution for each channel, or silo, and update each channel independently with the same content—basically doubling, tripling, or quadrupling the effort (or worse!).
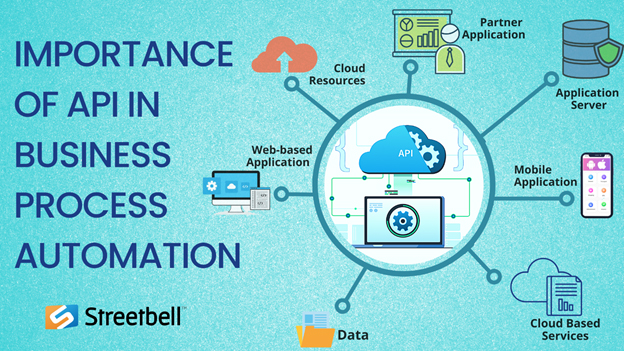
Traditional CMSs also have poor APIs for dealing with omnichannel demand. An API is a toolkit for connecting different platforms, and in the old formula, they are more of an afterthought than a definite answer for providing content to different channels.
Furthermore, typical CMSs are page-oriented and heavily reliant on presentation. It may also have a proprietary framework that developers can use. This is not acceptable to developers who seek independence and flexibility.
Other frameworks may give content to your apps, but why shouldn't you be able to deliver information for your digital experiences with a single platform?
Developers can work with structured material in a headless CMS, which is content that is arranged predictably and is generally classified with metadata, with XML and JSON being typical formats. A product having multiple fields, such as photographs, descriptions, features, and price, is an example. Instead of HTML and layout, your developers can work with data in a headless CMS, and reuse that data for a website, an app, or anything else that is required.

There are numerous new digital channels available today, including websites, applications, wearables, IoT, flat displays, automobiles, and so on. We need to reuse the content in a completely different way than previously, and modern and forward-thinking CMSs should account for this.
With a headless CMS, you may share your content in more areas than simply your traditional website. Native and mobile apps have been driving this advancement, which now allows you to deliver content to channels that were inconceivable just a few years ago, such as your watch or refrigerator.

Developers may combine any front-end framework with a headless CMS to create increasingly richer digital experiences. Consider Facebook, Twitter, AirBnB, or your online banking. These operate as an application rather than a website, with fast loading times and specific functionalities. And everything is built with a modern front-end framework—ideally, a headless CMS for editorial material.
The capacity of a headless system to make available content such as help texts, info boxes, labels, and other editorial content from a central database to separate channels renders rigid channel separation even more outdated than before.

A headless CMS does not have the same impact on your complete architecture as a typical CMS. In a traditional CMS, your developers create templates that are strongly tied to the CMS, whereas this simply does not happen with headless.
Headless is thus all about adaptability. You are no longer restricted to a CMS-specific programming language or templating engine, allowing your developers to create front-ends and solutions utilizing a variety of frameworks and technologies that can receive and handle raw data information.
A headless CMS allows for faster test solution deployment and reduced lock-in. If you don't like it, you can change it without too much difficulty. Consider the same situation with a monolithic CMS.

Because the front-end of your website or app is no longer linked to the content repository, it is easier to make changes and redesign solutions without interfering with content editors who are simultaneously creating and managing information.
This opens the door to a double benefit: on the one hand, developers gain the previously described freedom to design solutions using their preferred tools and frameworks. A satisfied developer means more incentive to build fantastic products. Content editors, on the other hand, can notice desired improvements more frequently and operate in a clutter-free environment, which makes them equally happy.
Both of these advantages demonstrate a flexible approach to working in which methods and solutions can be replaced by something better if necessary. And this is critical when dealing with the future.

Everything on this list is interconnected, from developer independence and omnichannel reality to increased flexibility and future-proofing. Last but not least, there is the matter of upgrading.
Smoother upgrades contribute to the headless CMS's rapid rise. When CMS and your implementation are decoupled, it is frequently easier to upgrade your CMS. You can upgrade the CMS without altering your clients as long as the API is backward compatible—and vice versa.
So, is headless CMS truly the way of the future? Yes, may be spoken swiftly, but it may appear different for different publishers.
Let us begin with a positive tone. Yes, headless CMS is the way of the future. Why? Well, first and foremost, because the omnichannel world is here to stay. There is no turning back to a single medium, whether it is desktop computers with web browsers or a single all-constricting smart device. The fragmentation of networks, devices, and platforms will continue, from PCs, smartphones, and wearables to web-based APIs and digital signs. You will, without a doubt, require the distribution jazz of a headless CMS.
If you are a small or growing publisher or content creation team, you require a platform that is both adaptable and scalable. A restrictive CMS will cost you more than you could ever recover. You require a solution that can scale with you.
Some publishers may opt for a standard custom CMS, a decoupled CMS, or a hybrid CMS. Are you unsure whether going headless is right for you? It primarily relies on your search criteria. If you're creating complex websites and apps, headless CMS is unquestionably the way to go.
If you also require a website and complete control over the functionality, a traditional or hybrid solution would certainly be beneficial, providing you can fund a full developer team and the additional expense of developing a platform.
Because it caters to a diverse spectrum of content providers, the headless CMS appears to represent the future of digital publishing. It's secure, adaptable, and scalable. The headless CMS retains its allure due to its ease of production and deployment. They are also frequently simple to configure, integrate seamlessly with sibling products, and can be bundled to meet the demands of the publisher.