
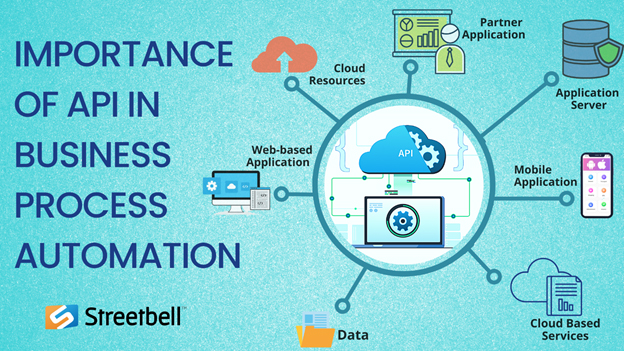
The Significance of APIs in Business Process Automation: Shopygo BPA
- Athul Raj
- Mar 14, 2022

Headless commerce architecture is all the rage among eCommerce retailers right now, and you're certainly not alone if you've decided to decouple your front and back-end architectures for your eCommerce firm. You've probably heard of 'headless commerce,' 'Jamstack,' or microservices architecture.' They all mean the same thing: a new approach to website creation that results in lightning-fast stores.
In this piece, we’ve attempted to clear your doubts by providing a full explanation of headless commerce: what it is, how it works, how it drives growth across the funnel, and how to minimize potential pitfalls while becoming headless.
Let’s get started.


To truly comprehend what headless commerce architecture is and how it works, we must first examine how websites have historically functioned.
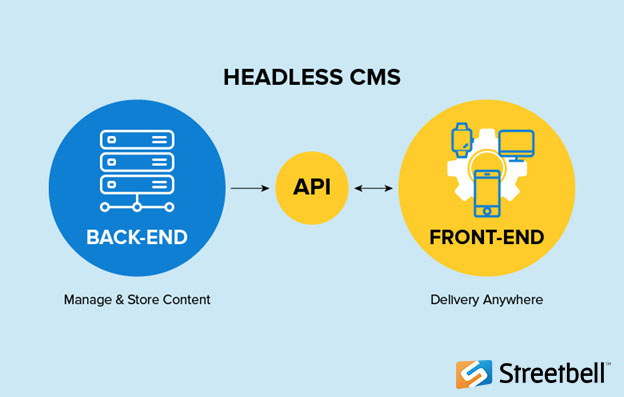
People have constructed websites for as much as the internet has existed by selecting a content management system (CMS) where they would store all of the information the website will include. The CMS, often known as the backend, is also where users have traditionally stored the information that governs what visitors see when they visit the site (also known as the front end), such as the layout, fonts, photos, and so on. For those who construct simple websites, the CMS may include templates for that, or web developers may utilize HTML, CSS, or JavaScript to code their templates. The crucial thing to remember is that all of the code and data for the front end remained in the backend, and any changes to the front end would need the website owner to make the changes in the backend.
That's pretty clunky in today's internet landscape, decades later. As a result, a new method of doing things is gaining traction: headless commerce architecture. Also, the contentful headless CMS simplifies headless eCommerce. So, how might headless commerce builds save developers time over time? Let us explore.


A rigorous, unified technique for developing the front-end experience no longer exists with headless eCommerce architecture. Unlike traditional builds, where every changed user experience necessitates rebuilding the user interface from the ground up, headless eCommerce architecture provides the development team with access to and entire control of the front-end platform via an API framework.
This means that developers are no longer restricted to coding, creating, and designing in a box or based on a single CMS (content management system) or templating language limits. As a result, the number of hacks and workarounds is reduced. This results in a more streamlined and effective procedure, saving time and money in the long run.
Marketers and experienced managers will also like how headless architecture allows them to control their content while relying less on developers. It not only reduces time to market but also makes it easier to modify product information or marketing in real-time, ensuring that customers receive appropriate information across many touchpoints.


Developers dislike being stymied by rigid, monolithic tools. Building a storefront using a headless eCommerce solution provides developers with a wide range of alternatives for their technological stack and commerce services. Simply put, if a better service or solution to interface with your storefront is required, you must be able to provide it.
Worse than being confined to an all-in-one tool is being unable to integrate with mobile applications or other technology. Developers are busy hacking and looking for workflow workarounds rather than trying to create dynamic and modern shops.


Two major aspects contribute to the popularity of headless commerce. When headless commerce first entered the market, websites relied heavily on desktop computers. As a result, the market solutions were full-stack, incorporating the website frontend and backend couples. The path to purchase has extended to incorporate mobile traffic and a complex matrix of buyer touchpoints that need flexibility, which is difficult for full-stack solutions to supply due to the system's integrated frontend and backend.
Second, today's market participants all want to get into the world of eCommerce. Because there is already so much content on the site, it is significantly easier to build a commerce engine and connect it to the existing content management system than to design a completely new website and integrate all of its old content into it.


The front end and backend are decoupled in headless architecture, which means they can operate, alter, and update entirely independently of one another.
That is, retailers using headless commerce architecture will use a CMS, PIM, or other solution to save, manage, and provide product information and content. However, the front end is no longer a part of it.
Rather than running the complete website (frontend and backend) as a single piece of technology, retailers using headless commerce architecture can store all of their product information in the backend and then utilize APIs to push it to the platforms where it is given to customers. That may be a retail website developed by a front-end developer on their own, but it could also be a mobile-optimized site, an application, Amazon, a smart speaker, a smartwatch, or even a smart appliance.
That is why headless commerce architecture is so trending in current times, it allows merchants to modify their front end without having to change their backend, and to send their products and information to several, numerous channels that currently exist (plus new channels that are being created all the time). Retailers no longer need to wait for CMS technology to cope before optimizing and delivering content and product information beyond the scope of a regular website.
However, because headless commerce architecture necessitates having all of your product information organized, up to date, and prepared to push to all of those various channels, possessing a product information management (PIM) solution in place is a must.
A solid cloud-based PIM will save all of your product information in one place that is accessible to your entire team or business. This means that only precise, up-to-date product information is transmitted from your PIM to all of your sales and marketing channels.


The simple answer is no—headless isn't appropriate for every online store. If your organization is doing well with traditional architecture, investing in headless architecture may be a waste of money and time. It all depends on your goals and whether becoming headless is the best way to attain them.
Assume, however, that you want to give a more personalized and unique client experience while also being more adaptable in your development. If you have the development resources to support a headless transformation, headless may be ideal for you.


Just because headless commerce architecture is popular at the moment does not mean it is the best choice for every firm. Here are some ways shops might determine whether a headless solution is suited for them.
A combination of PIM and headless commerce architecture is the quickest and most efficient approach to quickly and seamlessly extend into new sales and marketing channels. A genuinely omnichannel strategy requires the ability to transfer product information to additional channels on the fly using APIs.
This is especially true if your products are sold on several websites or in different locations. The headless architecture allows you to keep all of your content and product information organized behind the scenes while providing it to customers fast across all channels.
If you already have a great CMS but want additional agility or flexibility on the front end, headless architecture is the way to go. It will allow you to preserve your current CMS while moving away from its connected front end and instead relying on APIs to send content and product information.
Assume your company has an eCommerce site as well as another site where content is stored. A headless commerce architecture can let you merge the two. It will enable you to centralize data and content in the back end while directing everything to a single customizable front end.
Customers have high standards for brands. However, satisfying those expectations is difficult with typical eCommerce architecture. A headless architecture may be the solution for your company if you desire a more agile and adaptable consumer experience. With a decoupled front end and back end, you can experiment with different customer experiences, do A/B testing to discover which experiences result in the most conversions, and reduce costs for acquiring customers by bringing in more organic traffic.


Growth requires pivoting to meet changing customer and society expectations. Businesses are growing interested in using headless commerce.
So, what is headless commerce, and how should you evaluate it to see if it's a suitable fit for you? Many stores are embracing the headless commerce strategy due to the widening gap between frontend and backend technology. By eliminating the traditional practices of packaging a commerce solution with a fully integrated storefront, a headless commerce solution has become a series of backend services that any frontend solution can use. This enables businesses to create their storefront UI independently of the backend system and apps, leading to an excellent client experience. Enterprises may adapt to market changes faster and reduce time-to-market for product upgrades and additions by separating the development processes for the commerce engine and the storefront. In a fragile economy, this is critical.
Headless commerce solutions provide an alternative to traditional commerce engines, allowing you to speed up your site performance while still allowing you to build your storefront precisely how you want. Technically, it's not a new idea, but it's gathering steam in the eCommerce sector, and early adopters have already been reaping the rewards.
Find out more about the benefits of headless commerce platforms. Contact Streetbell Technologies to get a complete solution.