
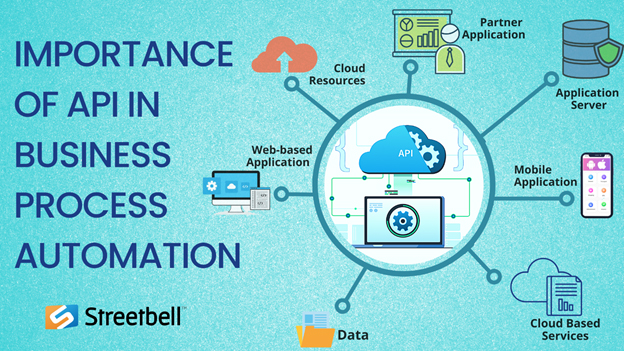
The Significance of APIs in Business Process Automation: Shopygo BPA
- Athul Raj
- Mar 14, 2022

A Headless CMS is a crucial piece of technology since we live in an omnichannel world. Today, audiences view content through new interfaces with various devices such as a smartphone, wearable, AI-enabled voice assistant, and even virtual reality headset. Headless CMS architecture is a foundation to easily create and manage many things and deliver them to multiple places.
This article aims to explain the concept of the modern headless content management system, shows how they are different from traditional CMSs such as WordPress, and explores its advantages. But before we get very technical, let us begin with the basics.

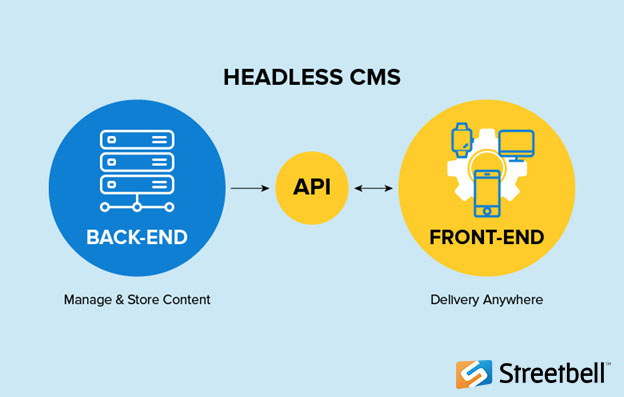
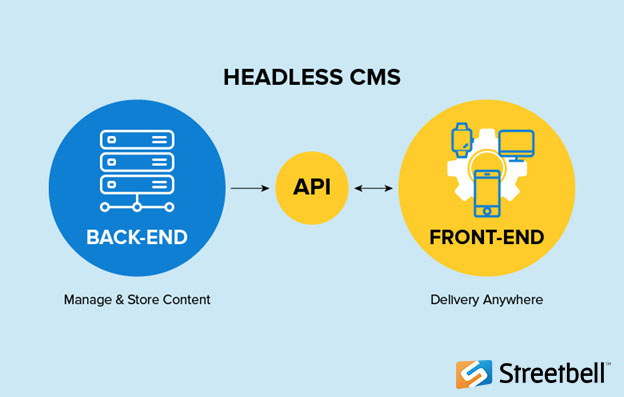
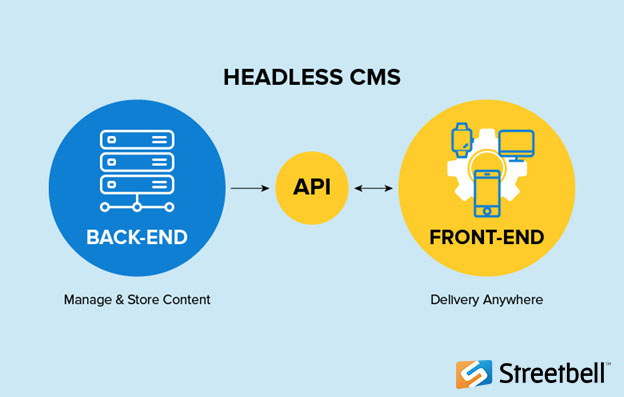
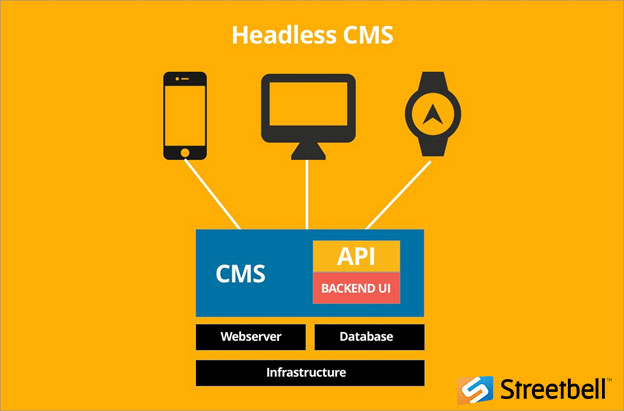
Simply put, a Headless CMS is a back-end only content management system where all of the content and assets live. It gives editors an interface to easily manage content, while giving APIs for developers to create apps for accessing that content anywhere - a website, a mobile app, newsletters, a CRM, etc. It differs from traditional CMSs as it’s API-exclusive, and has nothing to do with content rendering.
The “head” relates to where the content is displayed, and the “body” is where the content is created & stored. The point of Headless CMSs is not that we do not want a head, it is that we can pick and choose which heads (outputs) we send the content to.


To use a Headless CMS, one has to create a website or an app first, then use the CMS's API to query and serve the content into it.
A Headless CMS works by:
For instance, when installing WordPress, what you will actually get out of the box and building upon is:
Therefore, you will manage, create, publish, and design your content is completely within WordPress itself.
On the other hand, Headless CMS fragments the flow and decouples the front end from the back end, thus focusing on the content creation and storage, with little to zero control on the front-end rendition. In this scenario, a typical setup looks like this:
Thus, when creating content in a Headless CMS, like GraphCMS, you will simply focus on the content itself instead of the layout or design. This is then delivered anywhere through the API, so developers and content creators can define how and where the content displays- regardless of the platform, design, style, or format.


Traditional CMSs have the benefit of comfort - as we are all familiar with them. Often, WordPress is the default solution when people want a simple site, do not have technical resources to build a custom experience, and are fine with working on templates that resemble generic sites.
However, for companies that are depending on delivering cross-platform experiences across various channels, particularly on a global scale, Headless CMSs grow in importance.
You should use a Headless CMS if:
If you do not want to be restricted to a specific tech stack and constricted to pre-defined templates and themes, and need additional functionalities that let you push content to various places, then investing in a Headless CMS would be worth looking into.


GraphCMS allows developing with any framework for any platform, thus making the product scalable. Headless CMSs fit into any preferred tech stack or technology, including common ones like React, Angular, and Vue. If you prefer working with JavaScript rather than PHP or Ruby, you can do that. You can also interchange parts of your stack, or shift from one framework to another without affecting the CMS.
And while at the moment there’s a great focus on serving developers (which most CMSs do well), we still have ways to go to make the content editor's experience better. A Headless CMS has an edge over traditional ones since it does not have to deal with the rendering side of things. A Headless CMS offers a better way to store, edit and publish content - where structure is truly flexible, content is treated like data, and content creators work in tailored real-time collaboration environments.
A Headless CMS gives different experiences for different platforms all from a single content source. Editors can create content once while enabling their developers to display it anywhere. If you make an update to a product description, you need not copy and paste that update in 5 different platforms and manage the duplicate copies of that content. You will be able to make the update in a single centralised location and push the change out to all of them.
User experiences always feel fast, consistent, and responsive since the client side does not have to communicate with the back-end system - it just needs to render content.


The market for headless content management systems has advanced considerably in past years, and can therefore be a confusing mixture of professed features and services. But even if a vendor is a rising star in the industry and seems alluring, the right CMS should reflect your agendas and objectives seamlessly. You have to consider all features and ensure you pick what’s right for your company and your specific needs.
Streetbell’s enterprise solutions go beyond the offerings of today’s popular Headless CMSs.


By treating content as data, enterprises use our APIs to create optimal editing workflows and share content between systems to enhance digital velocity. Our mission is to be the most versatile system to create and distribute digital content to every device, app, or channel.
New channels and user devices are coming up all the time. It is not enough to create great content - you also have to ensure you can deliver it everywhere, as efficiently as possible. Headless CMS means companies and developers can create amazing content today, and - significantly - future-proof their content operation to deliver consistently beautiful content everywhere.
Allowing for increased efficiency, productivity, accessibility, and consistency, Streetbell’s headless solution has the potential to transform your digital experiences - for both your team that works with it and your audience experiencing your content and services.
To get started with using Streetbell’s enterprise solution as your Headless CMS, reach out to our team for a free demo of our content infrastructure, or to discuss custom needs for your scaling business goals.